时间:2023-02-05 04:55:15来源:本站整理作者:点击:
基于电脑端的网站,离不开网页,写网页并不复杂,但是繁琐,比如一个表格,你可能要不停的tr和td,再加上样式,调来调去。
最早的时候用过dreamweaver,可以实现页面布局可视化操作,有没有一款类似的在线工具能帮助程序员小哥哥、小姐姐们解决这样的烦恼?
Bootstrap的可视化布局工具-Layoutlt如果你的网站用的是Bootstrap框架,那这款工具会为你打call,让你的开发如虎添翼。
构建页面布局,你要做的,只是拖拖拽拽就可以完成,还可以自定义每个栅格的大小。

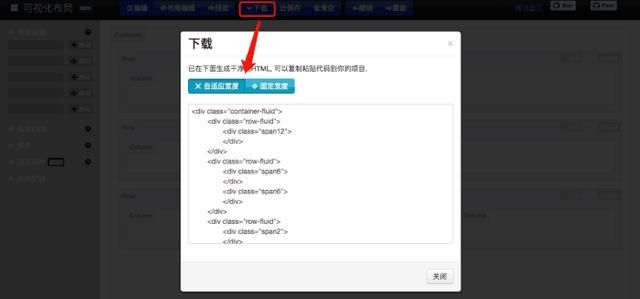
你还可以选择是自适应宽度,还是因定宽度,工具直接给你做好,点击下载按钮,可以拷贝里面的代码,直接拿来就用。

我们在页面上用到的所有的表格、段落、表单、列表、地址、按钮都可以拖拽到工作区内,直接点下载可以得到源代码。
是不是很方便?但这些基本的页面元素其实挺简单的,自己手写也还能接受,下面这些对前端工程师更加实用
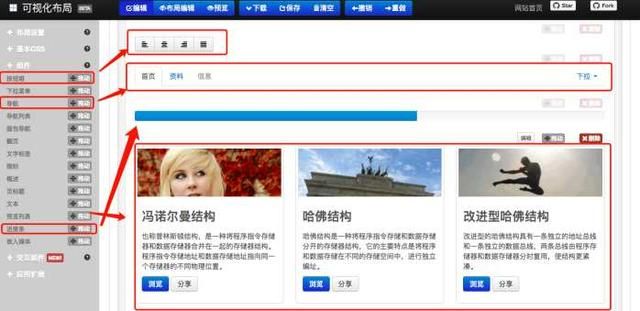
组件式的元素

一些复杂的页面元素组件也可以实现,创业的时候资金不是太足,公司里没有前端,什么都要自己研究,一开始就在网上找,纯原生的css和js,剩下的自己写,要多麻烦有多麻烦。
有了这个之后,页面开发的速度几何倍的提升,简直太好用了。
交互式组件

如果上面那些还不够,这还有交互式的组件,导航栏、切换卡、提示框、手风琴式的元素切换以及轮换图,小伙伴们不需要再为页面发愁啦,只要不是特别的需求,这些足够我们用了。
有了这个工具,开发前端页面是不是方便不少?
小伙伴们,还需要什么样的工具可以在评论区留言,以后会不断的给大家介绍加快开发速度的实用小工具。
,“关公”陆树铭因病去世,网爆大衣哥亲往西安悼念,被赞有情有义“关公”陆树铭因病去世,网爆大衣哥亲往西安悼念,被赞有情有义
关注公益慈善可以在哪里查询全国慈善组织的公开信息 蚂蚁庄园1月12日答案《卿卿日常》24节气姑娘结局是什么_《卿卿日常》24节气姑娘离开老三了吗pc上的switch模拟器教程(推荐一款Switch电脑上的模拟器)在大寒时节古人会做什么 蚂蚁庄园1月20日答案Copyright 2022-2026 feiyundao.com 〖妃孕岛〗 版权所有 备案号 :陕ICP备2022000637号-3
声明: 本站文章均来自互联网,不代表本站观点 如有异议 请与本站联系 本站为非赢利性网站 不接受任何赞助和广告