时间:2022-11-15 07:40:47来源:本站整理作者:点击:

Vue 还提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定。
v-model属性的值是一个数据的变量,如果数据的值发生变化,会影响input的值,input的值的变化同时影响数据的变化
1 v-model 指令的基本使用示例代码如下:
<div id="app">
<input type="text" v-model="msg">
{{msg}}
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello world'
}
})
</script>
示例说明:
模拟双向数据绑定来理解v-model治理的核心:代码如下:
<!-- vue-app 是根容器 -->
<div id='vue-app'>
<h1> 自定义双向数据绑定 </h1>
<!--通过事件改变data中的数据-->
<div>
<label>姓名:</label>
<!--通过ref获取DOM元素-->
<!-- 通过v-bind绑定value值 -->
<input ref='name' type="text" :value="name" v-on:keyup="logName">
<span>{{ name }}</span>
</div>
<!--Vue的v-model指令 双向数据绑定-->
<div>
<label>年龄:</label>
<input type="text" v-model="age">
<span>{{ age }}</span>
</div>
</div>
<script>
//实例化Vue对象
new Vue({
el: "#vue-app",
data: {
name: "",
age: ""
},
methods: {
logName: function () {
this.name = this.$refs.name.value;
}
}
})
</script>
对于不能输入内容的表单,比如多选按钮,如果只有一个,或者有多个,v-model指令会有如何显示
2.1 checkbox上使用v-model如果v-model,绑定的是一个字符串,咱们绑定的值,会转成布尔值,
选中就是true,不选择就是false
<div id="app">
<input type="checkbox" v-model="val">
{{val}} <!--true 或者 false-->
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue({ // 根实例
el: '#app',
data: {
val: '',
},
})
</script>
如果绑定的是数组,则是为了收集选框的内容的.
如果标签没有value,则选中多选按钮时,,则数组里收集表单的值为null, 未选中,收集的值为空
<div id="app">
<input type="checkbox" v-model="val">
{{val}} <!-- 此时的值为 未选中[] 或者 选中 [null] -->
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue({ // 根实例
el: '#app',
data: {
val: [],
},
})
</script>
结果

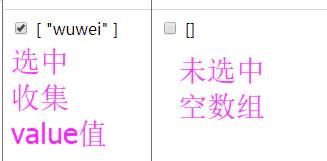
如果有value属性,那么选中取出的是value的值,未选中则为空
<div id="app">
<input type="checkbox" v-model="val" value='wuwei'>
{{val}} <!-- 此时的值为 未选中[] 或者 选中 [wuwei] -->
</div>
<script>
var vm = new Vue({ // 根实例
el: '#app',
data: {
val: [],
},
})
</script>

<div id="app">
<input type="checkbox" v-model="val" value='小明'>
<input type="checkbox" v-model="val" value='小红'>
<input type="checkbox" v-model="val" value='张三'>
{{val}} <!-- 此时的值为 未选中[] -->
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
val: [],
},
})
</script>
显示结果

可以使用v-model来收集单选按钮的数据
<div id="app">
<label for="male">
<input type="radio" id="male" name="sex" value="男" v-model="sex" />男
</label>
<label for="female">
<input type="radio" id="female" name="sex" value="女" v-model="sex"/>女
</label>
<h2>你选择的性别是:{{ sex }}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
sex:''
}
})
</script>
示例中,最开始时,没有默认选中项,
3.2 , 设置默认选中项如果你希望页面一打开就默认选中男或者女
可以在Vue数据中用来收集当选按钮数据的属性中添加默认值
<div id="app">
<label for="male">
<input type="radio" id="male" name="sex" value="男" v-model="sex" />男
</label>
<label for="female">
<input type="radio" id="female" name="sex" value="女" v-model="sex"/>女
</label>
<h2>你选择的性别是:{{ sex }}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
sex:'男'
}
})
</script>
正常为了让两个单选按钮拥有互斥功能, 会给单选按钮添加name属性,值相同,表示两个单选按钮属于同一组
只用同一组的单选按钮才会有互斥功能
同样的, 如果我们使用的v-model双向数据绑定动态收集单选按钮数据, 单选按钮也会自动变为互斥的
<div id="app">
<label for="male">
<input type="radio" id="male" value="男" v-model="sex" />男
</label>
<label for="female">
<input type="radio" id="female" value="女" v-model="sex"/>女
</label>
<h2>你选择的性别是:{{ sex }}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
sex:'男' // 默认选中男
}
})
</script>
此时,就算去掉name属性, 两个单选按钮也依然是互斥的,因为双向绑定的是通过一个数据
4 v-model结合select类型使用和checkbox一样, select也分单选和多选
4.1 select单选,只选择一个值说明:
示例代码
<div id="app">
<select name="fluit" v-model="fluit">
<option value="苹果">苹果</option>
<option value="梨子">梨子</option>
<option value="香蕉">香蕉</option>
<option value="提子">提子</option>
<option value="葡萄">葡萄</option>
</select>
<h2>你选择水果是:{{ fluit }}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
fluit:'' // select为单选,每次只收集一个数据
}
})
</script>
示例说明:
说明:
示例代码:
<div id="app">
<select name="fluit" v-model="fluits" multiple>
<option value="苹果">苹果</option>
<option value="梨子">梨子</option>
<option value="香蕉">香蕉</option>
<option value="提子">提子</option>
<option value="葡萄">葡萄</option>
</select>
<h2>你选择水果是:{{ fluits }}</h2>
</div>
<script>
new Vue({
el:"#app",
data:{
fluits:[] // select为多选,每次收集一组数据
}
})
</script>
示例说明
Copyright 2022-2026 feiyundao.com 〖妃孕岛〗 版权所有 备案号 :陕ICP备2022000637号-3
声明: 本站文章均来自互联网,不代表本站观点 如有异议 请与本站联系 本站为非赢利性网站 不接受任何赞助和广告