时间:2023-04-05 15:45:38来源:本站整理作者:点击:
移动互联网的不断发展不仅给企业带来了机遇,也给企业带来了挑战。企业已经开始从计算机网站建设转向移动网站建设,就目前移动互联网的发展而言,移动网站的建设比以前多得多。
然而,在手机网站的开发中,它仍然不同于计算机版本的网站。因此,手机网站的建设过程需要一些特殊的处理技术,以便手机网站能够在手机终端上正常显示。那么如何制作一个网站呢?让我们一起分析一下。
首先,移动网站中的页面应使用自适应宽度和高度。由于用户使用的手机屏幕尺寸差异很大,如果在不同的手机中浏览相同的页面,网站中的元素显示的尺寸也不同。屏幕越小,高度的适应性就越高,否则以下元素就会被覆盖,布局就会显得混乱。
第二、网站设计中的元素之间在布局上应该要以百分号为单位。在传统的电脑网站上,元素之间的定位是用PX,页面布局一般采用整体中心的方式,内部元素为整体中心宽度,采用像素定位。但这种方法不适合移动网站的建设。如果在移动网站设计中,只能使用400PX如果宽度超过400,网站中的超过400px,然后用户在浏览页面时会滑动。显然,这种布局不利于。
第三、善于运用网站的最大值以及最小值。最大值以及最小值的设定在手机网站建设中显得异常重要。因为设置好网站的最大值之后,在尺寸不同的屏幕中,网站都可以100%全屏显示。例如设定的最大值是460px,当网站上的一些元素的宽度超过460时px,那么就会以460px自动调整整个网站的宽度。
第四,字体的选择是系统带来的还是定制的?传统的计算机网站可以选择自定义字体,但这只支持一些浏览器。因为有些浏览器或版本不升级,也不支持自定义字体。但手机是不同的,手机浏览的开发是使用的HTML5 css3.这样,任何用户都可以使用字体。然而,如果你想实现自定义字体,你必须下载这个字体才能正常显示,但这对网站的加载速度有一定的影响。
第五,矢量图和位图之间的选择。矢量图可以随意放大和缩小,不会失真。如果颜色不多,矢量图占用的空间比位图小。但是对于色彩丰富的图片,矢量图有很大的空间。如果是普通图片,可以使用位图的形式。
以上五个方面是手机网站建设中需要注意的事项,站长可以参考。

了解更多
, 伊利QQ星奶粉和小小CBA达成战略合作,2023年榛高篮球挑战赛全面开启
伊利QQ星奶粉和小小CBA达成战略合作,2023年榛高篮球挑战赛全面开启
父母家暴对孩子的影响,如何处理夫妻感情中的家庭暴力?父母家暴对孩子的影响,如何处理夫妻感情中的家庭暴力?
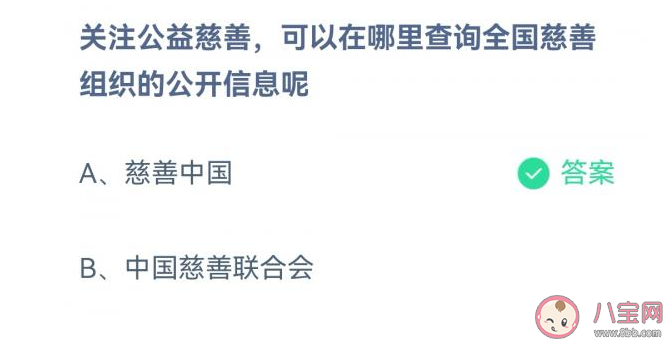
夫妻吵架总冷战怎么办?怎么和好并且化解夫妻吵架呢?林志玲登上11月杂志封面,做妈妈之后成为幸福的代名词“关公”陆树铭因病去世,网爆大衣哥亲往西安悼念,被赞有情有义《卿卿日常》24节气姑娘结局是什么_《卿卿日常》24节气姑娘离开老三了吗 关注公益慈善可以在哪里查询全国慈善组织的公开信息 蚂蚁庄园1月12日答案
关注公益慈善可以在哪里查询全国慈善组织的公开信息 蚂蚁庄园1月12日答案
Copyright 2022-2026 feiyundao.com 〖妃孕岛〗 版权所有 陕ICP备2022000637号-4
声明: 本站文章均来自互联网,不代表本站观点 如有异议 请与本站联系 本站为非赢利性网站 不接受任何赞助和广告